Introduction
Bubble represents a revolutionary tool in the world of web development, allowing users of any technical skill level to create complex web applications. This article aims to provide readers with an understanding of the fundamental concepts of Bubble, including its interface, custom interface creation, workflows, and data management.
1. Fundamentals of Bubble
1.1 What is Bubble?

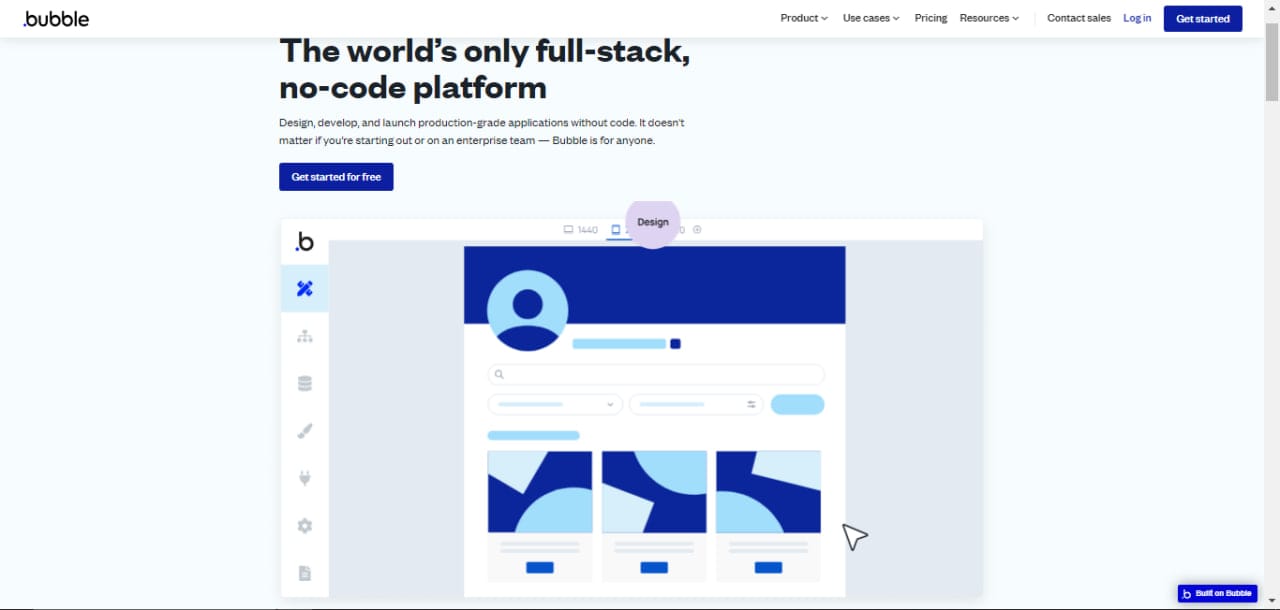
Bubble is a platform for creating web applications without writing code. This means that even without programming knowledge, you can build complex, scalable applications using a visual editor that offers drag-and-drop functionality.
The main principle of Bubble is to make the development process accessible and intuitive. Instead of traditional coding, users work with visual blocks, creating the logic and interface of the application through a graphical interface.
Bubble offers extensive learning resources for new users, including online courses, tutorials, and an active community. It's advisable to start with Bubble's official site, which features basic guides and project examples.
1.2 Mastery of Data and Application
Data management is a key aspect of any application. In Bubble, you have complete control over your data, including creating, updating, and deleting records, as well as setting access rights.
1.3 Permissible Use
When working with Bubble, it is important to understand the licensing agreement's terms and the platform's limitations. This includes rules for commercial and non-commercial projects, as well as limitations on the amount of data transferred and the frequency of requests.
2. Application Editor
2.1 Key Sections of the Interface
The Bubble editor is a powerful tool that includes various sections: 'Design', 'Workflow', 'Data', and others. Each section is responsible for specific aspects of application creation.
Bubble aims to simplify the development process while maintaining flexibility and power. It's important to understand that although Bubble eliminates the need for traditional coding, it requires logical thinking and understanding basic programming principles such as conditions, loops, and variables.
2.3 Tools
Bubble offers a variety of tools for application creation, including control elements for forms, texts, maps, videos, and much more. Integration with external services like Google Maps or Stripe is done through plugins available in the Bubble store.
2.4 Hotkeys and Assistance
Efficiency in the Bubble editor can be significantly increased using hotkeys. For example, using keys for quick switching between 'Design' and 'Workflow' modes greatly accelerates the development process. For new users, Bubble offers detailed guides and a forum for requesting help.


3. Creating an Interface
3.1 Basic Principles
When creating an interface in Bubble, key attention is paid to user experience. It's important to strive for a clean, intuitive design that makes using the application easy and enjoyable.
Adaptive design is critically important in modern web development. Bubble provides tools for creating designs that display correctly on all types of devices, from mobile phones to desktop computers.
Using conditions allows you to create dynamic interfaces that respond to user actions. For example, you can configure the display of certain elements only under certain conditions.
3.2 Using Styles And Fonts
Consistency of styles is key to the professional appearance of the application. Bubble allows you to create and apply styles to various elements to ensure uniformity of appearance.
Customizing fonts is an important part of the branding of the application. In Bubble, you can easily import and use custom fonts, which helps enhance the application's visual perception.
3.3 Design Tips
When designing the interface, it is important to consider user convenience, page loading speed, and overall aesthetics. Applying best design practices will help create a more attractive and functional application.
Bubble offers a wide selection of templates that can serve as a starting point for your application. They can be fully customized to the needs of your project.
For more information, check Bubble Docs
4. Creating Workflows
Workflows in Bubble are a series of actions performed in response to certain events in the application. Understanding how to build effective workflows is key to creating powerful applications.
Just like in the interface, conditions in workflows allow you to create complex logic, managing the behavior of the application depending on user actions or other factors.
Customizing processes allows you to extend the functionality of the application beyond the standard capabilities of Bubble. This can include integrating with external APIs, processing complex data, and more.
Effective workflows should be clearly structured and optimized to enhance the performance of the application. It is important to pay attention not only to functionality but also to the performance and scalability of the application.
5. Working with Data
5.1 Key Concepts
Understanding how Bubble manages data is fundamental to any application. This includes knowledge about data types, database creation, and access management.
5.2 The "User" Type
The "User" data type in Bubble has special significance as it is linked to the authentication and security system. Understanding user data management is crucial for creating secure applications.
5.3 Saving And Displaying Data
The data-saving process includes creating and updating records in the database. It is important to understand how to effectively use these capabilities to optimize the performance of the application.
Bubble provides powerful tools for displaying data, including repeaters, dynamic lists, and graphs. Proper use of these tools can significantly improve the convenience and efficiency of the application.
5.5 Creating Dynamic Expressions
Dynamic expressions allow for more flexible and interactive interfaces. They can be used to customize content, styles, and even the logic of workflows.
5.6 Custom Element States
Element states provide an additional level of control over the behavior of the application. They can be used to store information about the current state of the interface or to control the behavior of elements.
5.7 Privacy and Security
It is very important to pay attention to aspects of privacy and security when working with user data.
Conclusion
In conclusion, it's worth summarizing how Bubble opens up new possibilities for creating web applications without deep programming knowledge. Bubble democratizes the development process, making it accessible to a wide range of people.





